「CSS」「div區塊介紹」 單欄式網頁排版設計
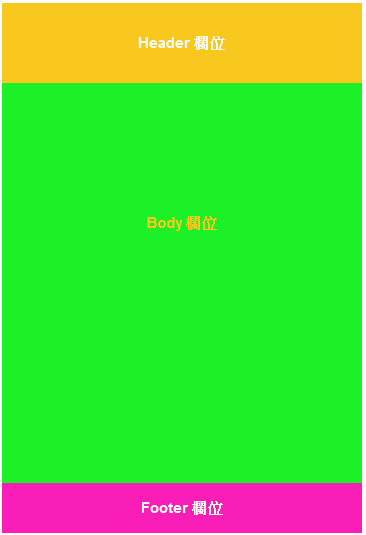
單欄式網頁排版設計
文章擷錄:
Wibibi網頁設計教學百科
http://www.wibibi.com/info.php?tid=405
<style type="text/css">
#Header {
width: 360px;
height: 80px;
text-align: center;
line-height: 80px;
font-size: 15px;
color: #fffaf3;
font-weight: bold;
background-color: #f9c81e;
}
#body {
width: 360px;
height: 400px;
text-align: center;
line-height: 280px;
font-size: 15px;
color: #f9c81e;
font-weight: bold;
background-color: #1cf027;
float: left;
}
#Footer {
width: 360px;
height: 50px;
text-align: center;
line-height: 50px;
font-size: 15px;
color: #fffaf3;
font-weight: bold;
background-color: #f91eb7;
}
</style>
<!DOCTYPE HTML PUBLIC>
<html>
<head>
<title>單欄式網頁排版</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<div id="Header">Header 欄位</div>
<div id="Body">Body 欄位</div>
<div style="clear:both;"></div>
<div id="Footer">Footer 欄位</div>
</body>
</html>
- width - 設定 DIV 寬度
- height - 設定 DIV 高度
- text-align - 設定 DIV 內的文字對齊
- line-height - 設定 DIV 內的文字行高
- font-size - 設定 DIV 內的文字大小
- color - 設定 DIV 內的文字顏色
- font-weight - 設定 DIV 內的文字粗細
- background-color - 設定 DIV 區塊的背景顏色
文章擷錄:
Wibibi網頁設計教學百科
http://www.wibibi.com/info.php?tid=405



留言
張貼留言