「CSS」「div區塊介紹」 二欄式網頁排版設計
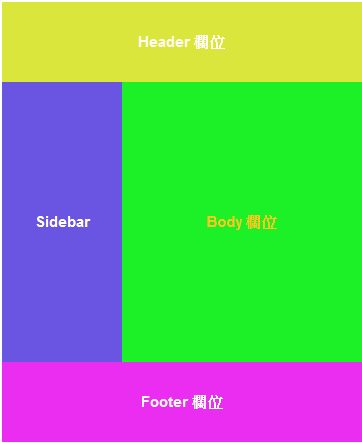
二欄式網頁排版設計:
文章擷錄:
Wibibi網頁設計教學百科
http://www.wibibi.com/info.php?tid=406
<!DOCTYPE HTML PUBLIC>
<style type="text/css">
#Header {
width: 360px;
height: 80px;
text-align: center;
line-height: 80px;
font-size: 15px;
color: #fffaf3;
font-weight: bold;
background-color: #f9c81e;
}
#Sidebar {
width: 120px;
float: left;
height: 280px;
text-align: center;
line-height: 280px;
font-size: 15px;
color: #ffffff;
font-weight: bold;
background-color: #6a54e2;
}
#body {
width: 240px;
height: 280px;
text-align: center;
line-height: 280px;
font-size: 15px;
color: #f9c81e;
font-weight: bold;
background-color: #1cf027;
float: left;
}
#Footer {
width: 360px;
height: 80px;
text-align: center;
line-height: 80px;
font-size: 15px;
color: #fffaf3;
font-weight: bold;
background-color: #f91eb7;
}
</style>
<html>
<head>
<title>二欄式網頁排版</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
</head>
<body>
<style type="text/css">
#sitebody {
width: 600px;
margin: 0 auto;
font-size: 13px;
}
#header {
background-color: rgb(218, 230, 59);
height: 80px;
text-align: center;
line-height: 80px;
}
#sidebar_left {
background-color: rgb(233, 92, 92);
width: 120px;
height: 400px;
text-align: center;
line-height: 400px;
float: left;
}
#sidebar_right {
background-color: rgb(119, 71, 231);
width: 120px;
height: 400px;
text-align: center;
line-height: 400px;
float: right;
}
#content {
margin-left: 120px;
margin-right: 120px;
height: 400px;
background-color: rgb(22, 245, 22);
text-align: center;
line-height: 400px;
}
#footer {
clear: both;
background-color: rgb(235, 45, 241);
height: 80px;
text-align: center;
line-height: 80px;
}
</style>
<div id="Header">Header 欄位</div>
<div id="Sidebar">Sidebar</div>
<div id="Body">Body 欄位</div>
<div style="clear:both;"></div>
<div id="Footer">Footer 欄位</div>
</body>
</html>
- width - 設定 DIV 寬度
- height - 設定 DIV 高度
- text-align - 設定 DIV 內的文字對齊
- line-height - 設定 DIV 內的文字行高
- font-size - 設定 DIV 內的文字大小
- color - 設定 DIV 內的文字顏色
- font-weight - 設定 DIV 內的文字粗細
- background-color - 設定 DIV 區塊的背景顏色
文章擷錄:
Wibibi網頁設計教學百科
http://www.wibibi.com/info.php?tid=406



留言
張貼留言